安全笔记2
Last updated on 6 months ago
Day1
1.html
(结合vscode和typora)
1. 基础架构
1 | |
2. 常见标签
| 标签名 | 介绍 | 示例 |
|---|---|---|
| meta | 提供页面源信息(meta-information)(给搜索引擎看的) | <meta name="author" content="taosu"> |
| link | 引入外部链接(这里引入的是一个css) | <link href='E:\桌面\blog\source\css\custom.css'> |
| br | 换行 | </br> |
| hr | 换行线(知乎的分割线) | </hr> |
| 文本属性标签 | 介绍 | 示例 |
|---|---|---|
| b | 加粗 | <b>这是段加粗的文字</b> |
| i | 斜体 | <i>斜体</i> |
| sup | 上标(平方就是上标) | 2<sup>3</sup>=8 23=8 |
| sub | 下标 | 同上 |
| del | 删除线 | <del>这段要被删除</del> |
| font | 字体属性 | <font size="7" color="66ccff">天依蓝</font> 天依蓝 |
| pre | 预留标签(在网页显示时p会自动帮你缩进,pre不会) | <pre> 空格也会显示</pre> |
3. form表单和input标签
form表单用于规定向何处以及何种方式发送表单数据
一般用post和get,post传的数据更安全且更多
action指将数据发往何处,不写时默认发给本页面
enctype是编码方式,这个属性只能在post使用,编码后数据更容易进行传输和接收,enctype属性有三个可用的值:
- application/x-www-form-urlencoded:这是默认值。在发送前,所有字符都会被编码(空格会被转换为“+”号,特殊字符会被转换为ASCII HEX值)。
- multipart/form-data:不对字符进行编码。当使用文件上传控件的表单时,必须使用此值
- text/plain:将空格转换为“+”号,但不对特殊字符进行编码。
type给input标签显示的样式,可以使用type=”text”创建文本框,使用type=”checkbox”创建复选框(就类似选性别后面的按钮,男●女○这样的),使用type=”radio”创建单选按钮,使用type=”submit”创建提交按钮等
name是给服务器看的,比如表单输入的是密码,name就可以是password(name都是自定义的),服务器端会接收表单信息,同时建立一个名为password的变量存储提交的密码
id是css或js选择用的
value是在未输入值时,表单的输入框显示给用户看的内容
hidden是隐藏内容,用户在页面看不到,但是value会随着表单数据一起传到服务器,可以避免CSRF(跨站点请求)攻击
1 | |
4.a标签,img标签,table表格
a(anchor 锚)
self是不跳转,blank是跳转到别的页面
书签功能,点击即跳转到网页某处(返回页面最上方)

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>a</title>
</head>
<body>
<a name="dingbu">
<a href="https://fata.taosu0216.cn" target="_self">blog</a>
<a href="https://fata.taosu0216.cn" target="_blank">blog</a>
<img src="https://taosu0216-1314485098.cos.ap-beijing.myqcloud.com/20230407134515.png" width="900" height="1300" alt="封面">
</br></br></br></br></br></br></br></br></br></br></br></br></br></br></br></br></br></br></br></br></br></br></br></br></br></br></br></br></br></br></br></br></br></br></br></br></br></br></br></br>
<a href="#dingbu">click to top</a>
</body>
</html>
table
| name | 用处 |
|---|---|
| border | 表格宽度(0即不显示表格框) |
| cellpadding | 内容与单元格框架距离 |
| th | 表头 |
| tr | 一行 |
| td | 一个单元格 |
| colspan | 一个单元格占据几个单元格的地方(横向拼接) |
| rowspan | 竖向合并单元格 |
1 | |
5.各种框和文本域
| name | 用处 |
|---|---|
| filedset | 大边框 |
| legend | 描述整个边框里的内容 |
| radio (多选框) | 就是类似在正确选项后面打对钩的操作(只选一个) |
| checkbox (复选框) | 很多个选项里选多个打对钩 |
| checked | 默认勾选 |
| select(选择框) | 就像微信选地区的那种下拉在很多选项里选一个的 |
| textarea(文本域) | 有点留言框的感觉 |
1 | |
6.基础列表和嵌入页面
| name | 用处 |
|---|---|
| ul | 无序列表(前面没有序号) |
| ol | 有序列表 |
| iframe | 嵌入具体页面 |
| ul{list-style-image:url()} | 设置列表标记的图片,默认是小圆点,小方块或者数字,通过这个可以选择图片当列表标记 |
伪类:是特殊的选择器,可以用于选择特殊状态下的元素,比如a:hover {},就是鼠标悬停在a类元素上时会有不同表现
1 | |
Day2
2.div和css
1.选择器
1 | |
2.背景
| background- | 用处 |
|---|---|
| color | 颜色 |
| image | 图片 |
| repeat | 当图片不适配页面(过长或过高时,是否重复出现图片占满网页背景) |
| size | 背景图片大小,cover就是全部填充,也可以是px |
| attachment | fixed就是一图流,scroll就是头图 |
1 | |
3.边框
| border | 用处 |
|---|---|
| color | 边框颜色 |
| width | 边框宽度 |
| style | solid是实线框,dashed是虚线框 |
| width,height | 整个边框的宽度,高度 |
| left,right,top,bottom | 单独设置上下左右边框 |
| 文本 | 用处 |
|---|---|
| text-align | center 居中 |
| text-height | 5px 行间距 |
| text-indent | 首行缩进 |
| text-decoration | none,underline(下滑线),overline(上划线),line-through(删除线) |
1 | |
4.盒子
1 | |
5.浮动
一般用于导航栏,比如博客左上角是Fata home,这是左浮动,而搜索,关于等在导航栏右侧,这就是右浮动( 是空格) )
)
1 | |
Day3
1.sql
数据库 >> 数据表 >> 记录,字段 >> 字段内容 (记录可以理解成行的表头,字段理解为列的表头,一个记录一般有多个字段,记录为具体的事物比如学生,列可以是名字,姓名,年龄等)
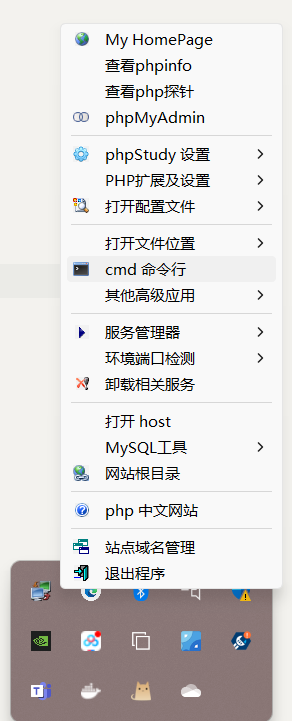
phpstudy2018版本,登陆密码为root
可以直接从phpstudy里进入命令行
也可以从cmd命令行窗口输入 phpstudy的mysql的bin文件所在的路径进入phpstudy\PhpStudy2018\PHPTutorial\MySQL\bin>mysql.exe -u root -p
因为之前进过dvwa,更改过密码,所以直接输入没有显示,这里可以挨个进入文件夹,进入到bin文件夹之后,输入mysql.exe -u root -p来输入密码
| 登陆的语法 | 用处 |
|---|---|
| -h127.0.0.1 | 连接本地 |
| \q | 退出 |
show databases; |
列出数据库(这一步不知道为什么一直不行,先用了一次use test以后才能用这个操作,估计还是前面搭dvwa的锅),在跟bin同文件夹下的data文件夹的内容就是数据库 |
| use mysql | 使用mysql数据库 |
| show tables; | 列出数据表 |
查询用户密码,本质是 select * from database where id =’’select password from user where user='root'
1.基础操作
| 语法 | 用处 |
|---|---|
| create database (name); | 新建名为(name)的数据库 |
| show status | 展示数据库状态 |
| desc user | desc就是describe,描述用户状态 |
| show databases; | 展示所有数据库 |
| show create database (name); | 展示建立的数据库 |
| drop database (name); | 删除数据库 |
2.数据表的操作
create table example(
属性名 数据类型 完整约束条件 ,
属性名 数据类型 完整约束条件 ,
属性名 数据类型 完整约束条件
)ENGINE=InnoDB DEFAULT CHARSET=utf8; (有时候utf-8,有时候utf8) 要么都用<>或者都用()
数据类型
1.整数类型 : BIT; BOOL; INT; SMALL/MEDIUM/BIG INT
2.浮点 : FLOAT; DOUBLE;
3.字符串 : CHAR; VARCHAR; TEXT
4.日期 : DATE; DATETIME;
约束条件
- NOT NULL 不能存储null值
- AUTO_INCREMENT 自动增长
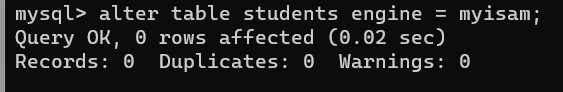
数据库引擎(可以不写,数据越大时引擎越有用,搜索速度更快)
- InnoDB 支付相关
- myisam 存储数据,大数据查询
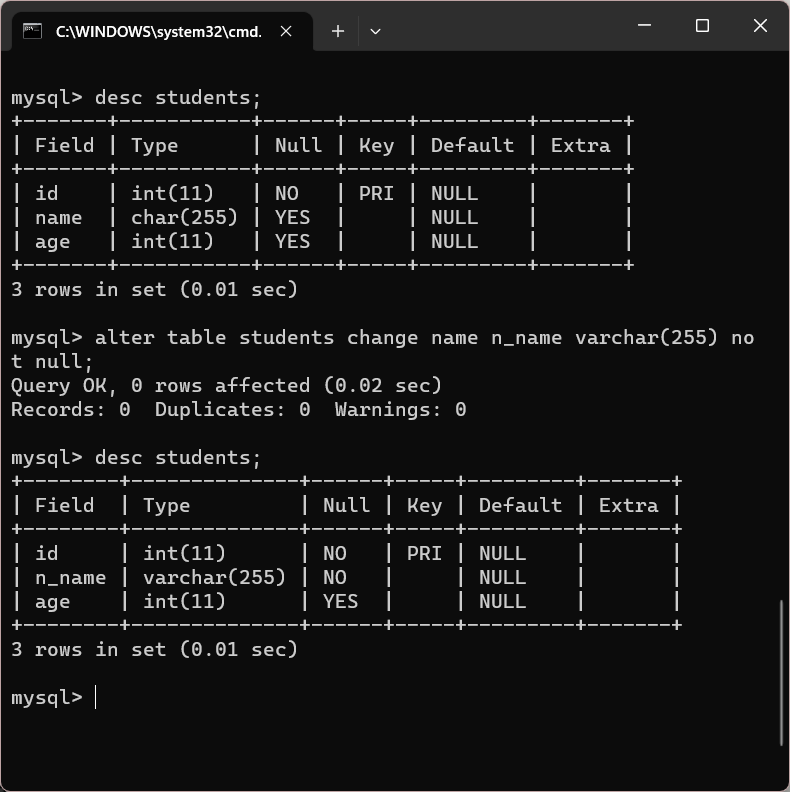
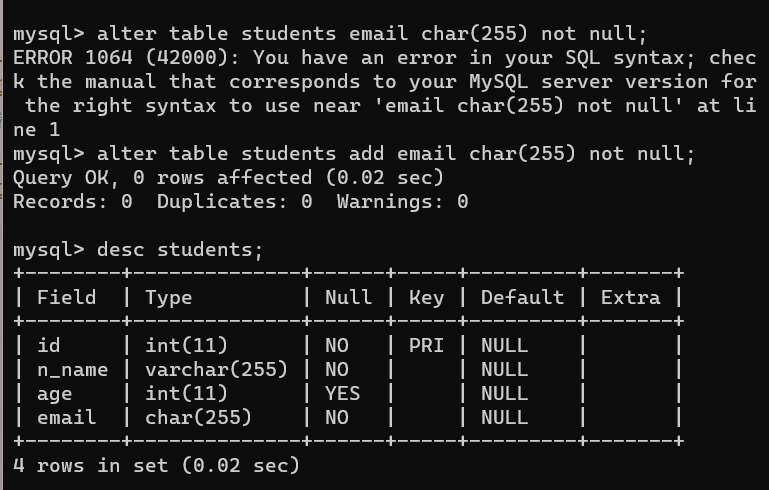
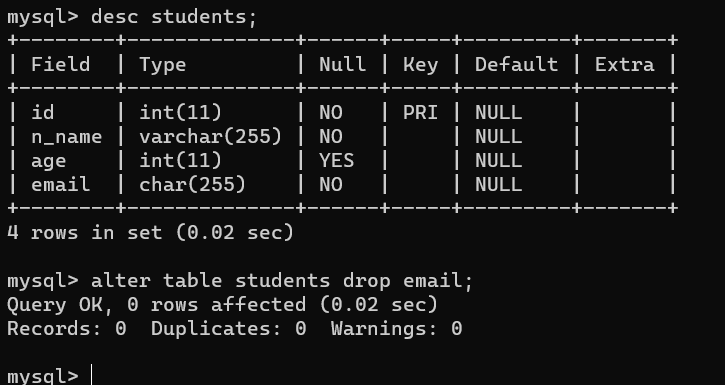
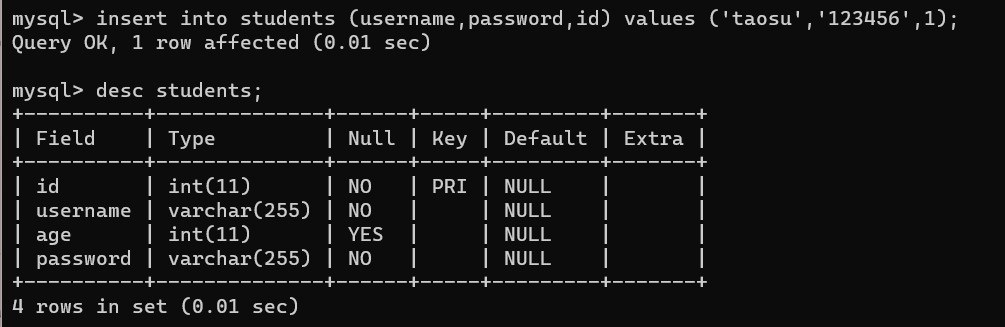
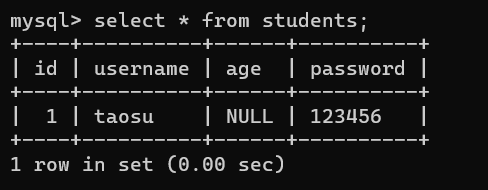
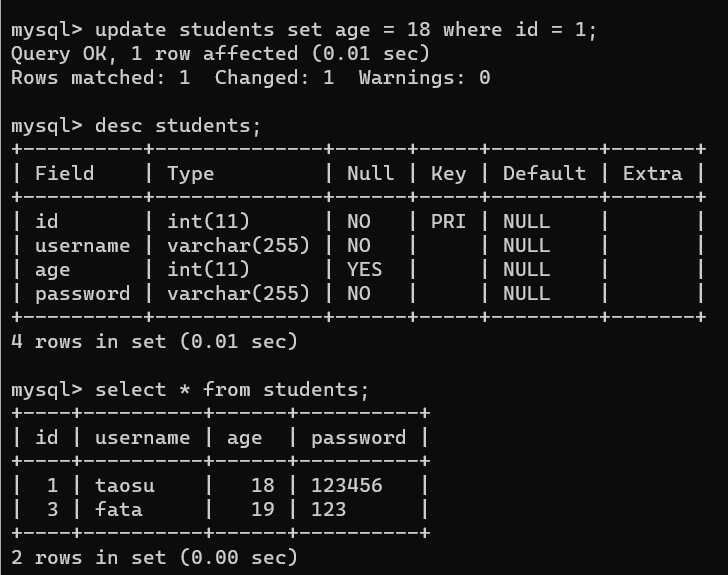
3.数据(字段)的操作
学的真累
1.and
select * from url where id > 1 and (country = 'cn');
2.符号
select * from url where id <> 1;
3.in
select * from url where id in(1);()里还可以加很多,=只能有一个,()里可以填很多数据
4.like
select * from url where name like '%o%'
like 是模糊搜索,% 表示多个字值,_ 下划线表示一个字符
5.or
select * from url where id = 1 or country = 'us';
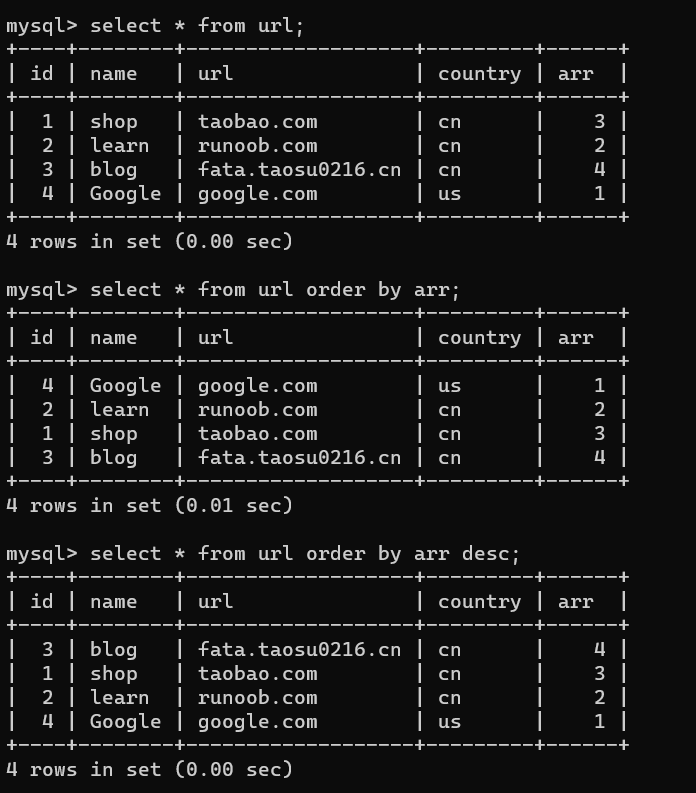
6.排序
select * from url order by arr;
排序,默认是asc(从小到大),也可以改成desc(从大到小)
7.limit
8.别名
select name as n from url;select concat(url,name) as ue from url;
concat是一个连接函数select id,concat(url,name) as ue from url;
9.函数
count计数select count(*) from url; ()里的可以是任意内容
sum求和select sum(id) from url;如果不是int类型的话返回0
avg()求平均值 min() max()
10.having
select * from url group by arr having id>1;
4.子查询
1.where
把where查询的结果当做一个条件来查询select * from url where id in (select id from url where id>1);
注意子查询中select的内容和外部查询的是否能匹配上,不要出现单对多的查询结果,
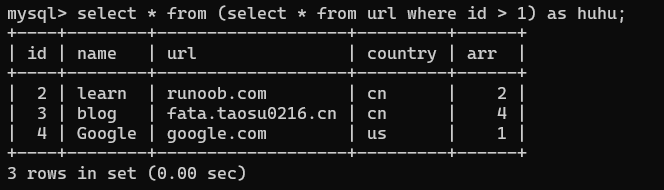
2.from
select * from (select * from url where id > 1)as huhu;子查询查出来的是集合,集合别名是huhu
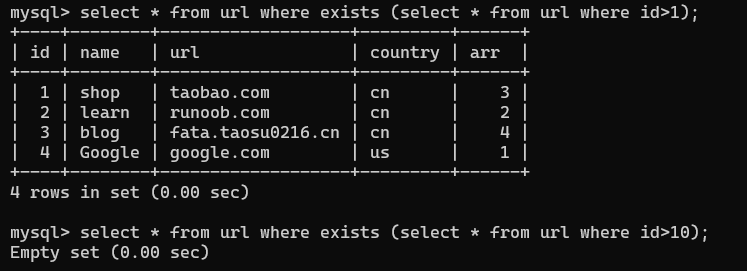
3.exists(有点类似布尔的感觉)
select * from url where exists (select * from url where id>1);
exists()括号内的内容只要能有返回值即为1,否则判断为0
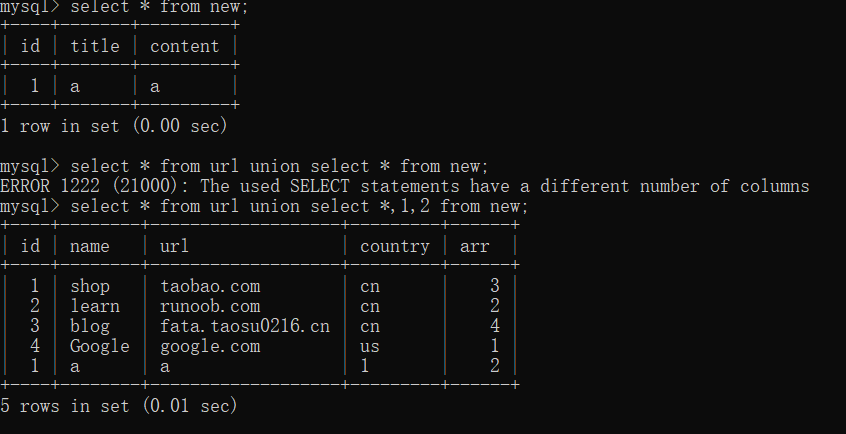
4.union
select * from url union select *,1,2 from new;两个表一起查询,如果表的列数不一样的话,就可以在select 后面加上预设的值
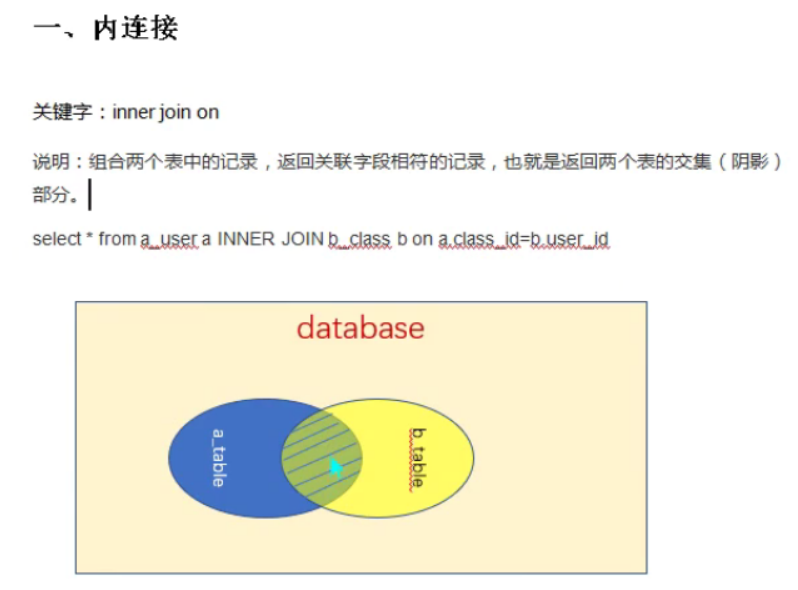
5.内连接 左右链接
1.内连接(交集)
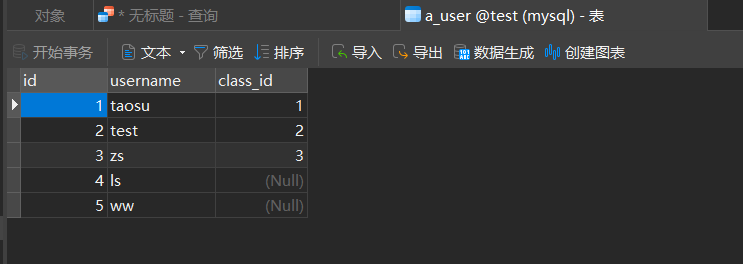
a表
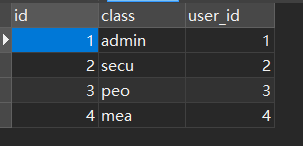
b表
select * from a_user a inner join b_class b on a.class_id=b.user_id
一.select * from a_user aa_user 和a之间省略了as,即让a变为a_user的别名
二.inner join b_class这步是连接b表
三.a.class_id=b.user_id这步是让a.class_id中的值与b.user_id的相等的值可以被查询出来
2.左(右)连接SELECT * FROM a_user a LEFT JOIN b_class b ON a.class_id = b.user_id
left/right
join左边的是左表,右边的是右表,左连接返回左表中所有记录,右连接同理
5.跨库查询(information schema和sql注入)
1.查询库
select schema_name from information_schema.schemata limit 1,1
LIMIT 1,1 指定了返回结果的起始位置和数量。第一个数字 1 表示起始位置,第二个数字 1 表示返回的结果数量。
类似于show databases;但是show databases是mysql特有的语法,而以上的查询库的方法适用于所有sql语法
2.查询表
1 | |
3.查询表的信息
select * from information_schema.TABLES where (TABLE_SCHEMA='test' and )table_name='a_user'
括号内可删除
类似于desc a_user;
Day4
1.sqlmap
1.https://github.com/sqlmapproject/sqlmap官网下载
2.新建文件夹sqlmapgit clone https://github.com/sqlmapproject/sqlmap.git
3.安装python2.x版本,配置环境
4.在sqlmap的文件夹下打开命令行,sqlmap.py sqlmap.py -h出现图标即为成功(视频演示的是sqlmap -h不知道为什么我的必须加上.py)
2.burp suite
1.安装java,配置环境
2.一路next
3.端口
- tcp端口
传输控制协议端口,要在客户端和服务端建立连接(安全性好) - udp端口
用户数据包协议端口,不用建立连接(安全不好)
常见端口1024-49151(1023及之前是预留端口)
命令行
netstat -ano查看所有端口netstat -ano | findstr "8080"查询8080端口是否被占用(445是永恒之蓝)
状态
- listening 端口已激活,等待外部请求
- established 三次握手完后,建立连接,此时主机端口是established状态
- close_wait 对方(服务端)切断连接
- time_wait 我方使用close()主动断开连接,服务器会等待一段时间,等待再次连接,直到再次连接或者超过一定时间时再释放被占用的资源,而syn攻击就是利用这点,不断向服务器发起tcp连接,占用服务器资源
4.tcp协议
1 | |
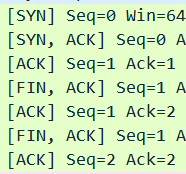
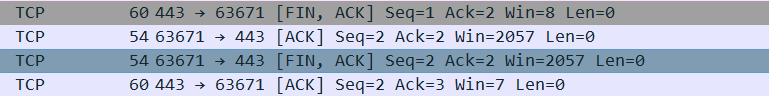
wireshark抓包

三次握手与四次挥手
Fin finish
Ack acknowledge
Win window 表示接收窗口的大小,用来控制传输方的数据发送量
Seq Sequence Number 序列号
Len 数据字段的长度